
2017-07-03 14:27 by 虫师, 2362 阅读, 0 评论, ,
以往我们搭建blog要么学习一个编程语言+Web开发框架,要么使用现成的blog系统(如WordPress)。其实我们还可以使用Hugo。Hugo是由Go语言实现的静态网站生成器,它不需要数据库,所以页面都是通过MarkDown开发的页面。不用安装编程语言环境,不用安装数据库,只需要几个步骤就可以快速搭建一个blog出来。
1 安装
---------------------------
推荐二进制安装(简单、快速)
到 下载对应的操作系统版本的Hugo二进制文件(hugo或者hugo.exe)
Hugo Releases:
本文以Windows为例,所以下载:hugo_0.24.1_Windows-64bit.zip
下载之后解压得到“hugo.exe”文件。
将hugo.exe所在的目录添加到系统环境变量PATH下面,打开cmd,输入“hugo version”。

2 创建站点&文章
---------------------------------------
想要创建站点,一个命令搞定,切换到你想要创建站点的目录,输入:

D:\git>hugo new site blogCongratulations! Your new Hugo site is created in D:\git\blog.Just a few more steps and you're ready to go:1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/, or create your own with the "hugo new theme" command.2. Perhaps you want to add some content. You can add single files with "hugo new \ . ".3. Start the built-in live server via "hugo server".Visit https://gohugo.io/ for quickstart guide and full documentation.

一个blog站点就创建好了。新建的站点目录结果如下:

blog/ archetypes/ doc/ content/ data/ layouts/ static/ config.toml

当前的站没有任何内容,也没做任何配置。
接下来切换到blog站点目录,创建一篇文章:
D:\git>cd blogD:\git\blog>hugo new about.md
该文件位于 blog/content/about.md目录下。打开编辑:

+++date = "2017-07-03T15:37:11+08:00"tags = ["blog"]title = "my first blog"+++### 这里使用markdown来编写文章

markdown 教程:http://wowubuntu.com/markdown/
3 安装主题
---------------------------
站点一定要有主题,安装主题应该是最难的一步了,因为不同的主题设置方式也会有所不同。
Hugo themes:
你可以到上面的网站中挑选你喜欢的主题。然后,根据指引找到github项目地址进行下载。
3.1 下载主题:
我使用的主题是:
把主题通过git克隆或直接下载到本地。放到 …/blog/themes/目录下。
3.2 使用主题:
生成主题资源文件(hugo-fabric为主题名)

D:\git\blog>hugo -t hugo-fabricStarted building sites ...Built site for language en:0 of 3 drafts rendered0 future content0 expired content8 regular pages created12 other pages created0 non-page files copied2 paginator pages created1 tags created1 categories createdtotal in 35 ms

将\blog\themes\hugo-fabric\exampleSite\config.toml 替换 \blog\config.toml
注:config.toml文件是核心,对网站的配置多数需要修改该文件,而每个主题的配置又不完全一样。
4 启动服务器
------------------------------

D:\git\blog>hugo serverWARNING: Site config's rssURI is deprecated and will be removed in a future release. Set baseName in outputFormats.RSS.Started building sites ...Built site for language en:0 draft content0 future content0 expired content1 regular pages created8 other pages created0 non-page files copied1 paginator pages created1 tags created0 categories createdtotal in 9 msWatching for changes in D:\git\blog\{data,content,layouts,static,themes}Serving pages from memoryWeb Server is available at http://localhost:1313/ (bind address 127.0.0.1)Press Ctrl+C to stop 
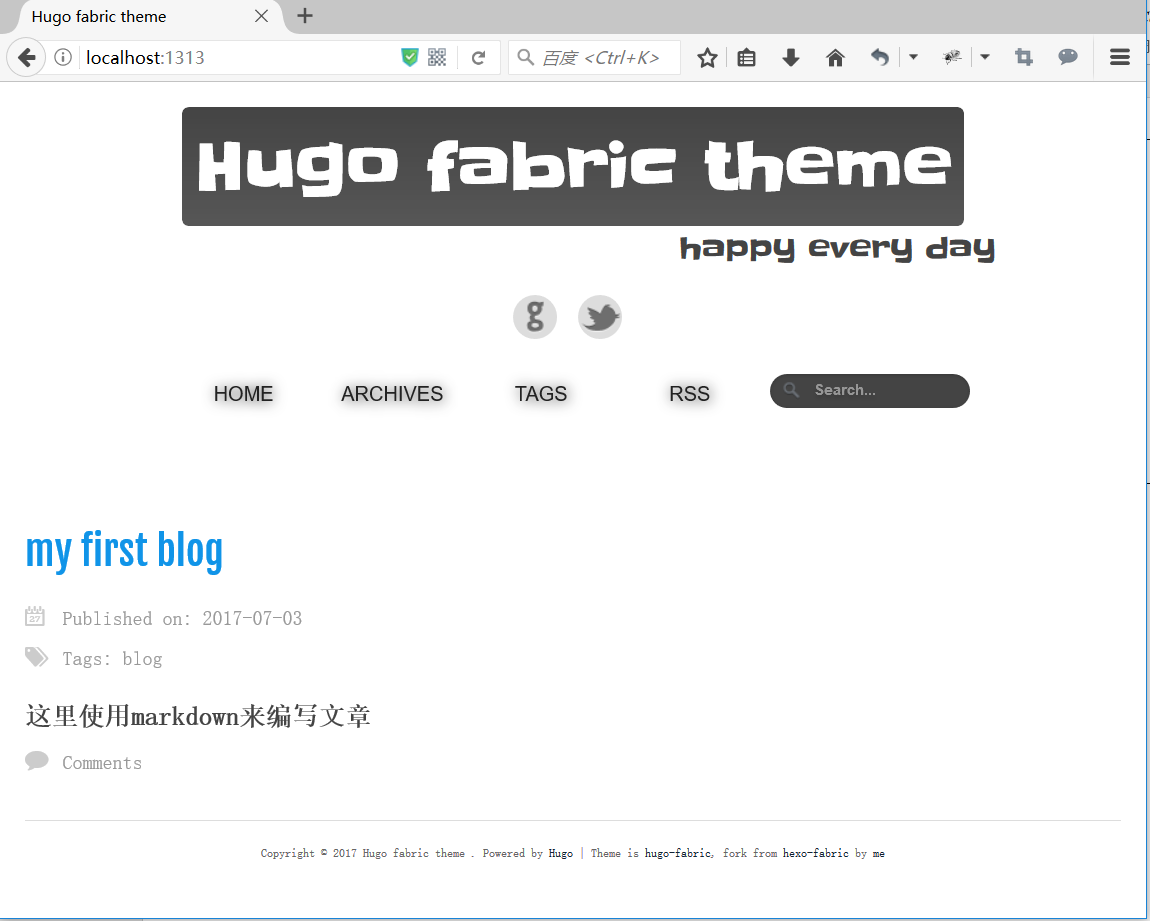
打开浏览器访问:

用Hugo搭建的网站: